Como montar un buen blog - PARTE 5: ajustes de Blogger, optimización e indexación
A lo largo de estos artículos hemos aprendido lo más importante para que nuestro blog sea popular, tenga contenido de calidad y atraiga a buenos lectores recurrentes. Ahora veremos que parámetros de Blogger podemos configurar, como agregar un Gadget, como optimizar con las etiquetas meta e indexar para los motores de búsqueda ¡Adelante!
A - Configuración de Blogger
Realmente no hace falta manipular toda la configuración que Blogger pone a nuestra disposición, solo se describirá sintéticamente a cada una de ellas, de modo tal que sepas que tocar de acuerdo a tu tipo de blog o tus necesidades.
Lo primero que debemos hacer es ir a la página principal de Blogger, accediendo con nuestro usuario (gmail). Luego hay dos caminos para entrar a la configuración:
1 - En la misma línea donde se encuentra nuestro blog, hacemos clic en la flechita que hay junto al botón que dice “ver blog”. Seguidamente seleccionamos “Configuración”
2 - Hacemos clic en el nombre del blog. Luego clic en “Configuración” en el menú de la izquierda.
Se desplegará una lista con 5 submenús de configuraciones:
- Lo básico
Aquí podrás editar el título del blog, la descripción, la privacidad, añadir un dominio propio si dispones de alguno, añadir autores a tu blog y decidir si todo el mundo puede leerlo o solo aquellas personas a las que le envíes invitación.
- Entradas y comentarios
Entradas y comentarios te permite decidir cuantas entradas quieres que se vean en la página principal del blog, también podemos especificar una plantilla común a todas las entradas: si pinchas en añadir se despliega una zona para escribir. Eso sirve para, por ejemplo, poner una firma personalizada en las entradas. Lo que pongas ahí se verá cada vez que escribas una entrada.
El Lightbox permite que los lectores tengan la posibilidad de ampliar las imágenes de nuestros artículos simplemente haciendo clic en ellas. Podemos además configurar quien puede comentar, como y donde quieres que se vean los comentarios, si activamos o no la moderación así como también la imagen de verificación y un mensaje para el formulario de comentarios.
- Móvil y correo electrónico
Móvil y correo electrónico sirve para configurar el sistema de enviar entradas con el móvil o mediante tu correo electrónico y para poner una dirección de email para que nos avisen si hay algún comentario nuevo en el blog, cosa muy útil.
- Idioma y formato
Idioma y formato es para definir en que idioma se va a ver tu blog, en cuanto al contenido que hay por defecto. Puedes escribir las entradas en el idioma que quieras, pero la fecha del blog, los títulos de los Gadget si no se los cambias, como el archivo o las etiquetas y alguna que otra cosita, se verá en el idioma que elijas ahí.
Habilitando la transliteración se añade un botón a la barra de herramientas para traducir las palabras del inglés al idioma que selecciones. También podrás ajustar la hora en ese apartado. Recuerda que por defecto sale con la hora del pacífico, ya que allí es donde está la central de Blogger.
- Preferencias para motores de búsqueda
En preferencias de búsqueda hay una serie de parámetros que más vale no tocar a menos que tengas muy pero muy claro lo que estás haciendo.
Etiquetas meta, descripción: te permite escribir un breve resumen del contenido de tu blog para los motores de búsqueda (muy importante, lo veremos más adelante).
Mensaje de página no encontrada personalizado: sirve para poder escribir un mensaje HTML para que aparezca como “página no encontrada” en lugar del mensaje genérico.
Puedes añadir redireccionamiento personalizado para las URL externas que apuntan a tu blog y no a páginas o publicaciones existentes. El archivo robots.txt personalizado servirá a los motores de búsqueda en lugar del contenido del archivo robots.txt predeterminado. Debes manipularlo con cuidado. Las etiquetas de encabezado de robots personalizadas se utilizan para establecer las etiquetas de encabezado de robots que se muestran a los motores de búsqueda. Al igual que las anteriores utilízalas con cuidado.
- Otros
Aquí puedes importar, exportar o eliminar un blog completo (contenido), añadir un lector de feeds, como feed burner, para que envíe tus entradas a tus seguidores, decidir si el contenido de tu blog es apto para menores y añadir Google Analytics para ver cómo interactúan los visitantes con tu sitio a través del seguimiento del mismo (veremos esto más adelante en forma detallada).
No me extenderé mucho en este tema porque en casi todo hay un icono interrogante que trata de explicar para qué sirve cada función.
B - Gadgets y Widgets
Un "relativamente nuevo" término ha pasado a formar parte del lenguaje habitual de miles de usuarios de los ordenadores en todo el planeta y son los llamados "Gadget o Widget". Estas son aplicaciones electrónicas diseñadas para proveer de información o mejorar una aplicación o servicios de un ordenador o computadora, o bien cualquier tipo de interacción a través de Internet.
Hablaremos un poco de ello ya que tienen un rol fundamental a la hora de añadir funciones y mejorar la apariencia del blog y la experiencia del visitante. Este es un tema muy correlacionado con el artículo anterior sobre HTML/JS.
¿Qué es un Gadget?
Un Gadget es un dispositivo que tiene un propósito y una función específica, generalmente de pequeñas proporciones, práctico y a la vez novedoso. Gadget es un nombre de substitución para instrumento, utensilio, artefacto, vinculado muchas veces a algún tipo de funcionamiento o automatismo.
¿Qué es un Widget?
Muchas veces considerado un Gadget, un Widget es una pequeña aplicación o programa, usualmente presentado en archivos o ficheros pequeños que son ejecutados por un motor de Widget o Widget Engine.
Entre sus objetivos están los de dar fácil acceso a funciones frecuentemente usadas y proveer de información visual. Los Widget pueden hacer todo lo que la imaginación desee e interactuar con servicios e información distribuida en Internet. Por ejemplo, pueden ser vistosos relojes en pantalla, notas, calculadoras, calendarios, agendas, juegos, ventanas con información del tiempo en su ciudad, etcétera
Los Web Widget son micro-aplicaciones que ofrecen contenido digital rico que se puede incrustar directamente en sus blog de forma tan sencilla como lo haría con un reproductor de video de Internet. En otras palabras, los Web Widget son aplicaciones diminutas para la red que permiten a los editores online subir fácilmente su contenido y de un modo que permita una rápida integración a otros blogs y sitios.
¿Cómo insertas un Gadget o Widget en tu blog?
Hay veces donde verás un lindo reloj o una pequeña ventanita informativa u otras aplicaciones, que quisieras poner en tu blog, en ese caso deberás buscar y copiar su código HTML/JS de origen (que te provee la página o el Gadget o Widget mismo) y agregar el Gadget a tu blog.
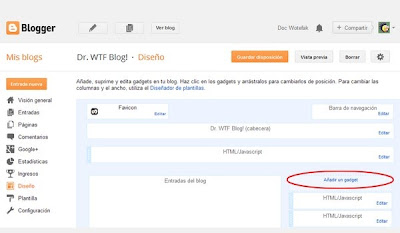
Para agregar un Gadget en Blogger lo que hacemos es ir a Blogger pinchar en nuestro blog y después en “Diseño” o directamente abriendo el menú desplegable al lado del botón “ver blog” y seleccionando "Diseño".
Luego podemos agregar un Gadget en cualquier parte de la plantilla de diseño donde diga “Añadir un Gadget”, hacemos clic y se nos abrirá una ventana en la cual podemos elegir que aplicación queremos colocarle al blog, si tenemos un código HTML externo, elegimos “HTML/Javascript”.
C - Optimización para buscadores
Uno de los puntos más difíciles a la hora de crear un blog es intentar aumentar el número de usuarios que acceden a tus artículos. Para ello, hay multitud de consejos, trucos, etc., información que podremos obtener buscando información sobre la siglas SEO (Search Engine Optimization u Optimización para Motores de Búsqueda). En este artículo vamos a ver como la configuración predefinida de Blogger puede ser mejorada en alguno de estos puntos.
I - Elementos meta
El tag META como ya explicamos nos permite proporcionar información adicional sobre nuestra página y su contenido. Muchos buscadores usan esta información para crear sus índices. Es una buena idea saber cómo usarlos y cómo agregarlos a nuestro blog.
Los elementos META deben ubicarse en el HEADER (después del tag <head>) y su forma más simple es la siguiente:
<META name='tipo' content='contenido' />
Para agregar estos códigos, debes hacer clic en la opción “Plantilla”, luego en “Editar HTML” y buscamos (con CTRL+F) la linea:
<b:include data='blog' name='all-head-content'/>
Debajo de ella pegamos todas nuestras etiquetas meta que describiremos a continuación.
1. META description: está considerada como imprescindible (de hecho forma parte de la configuración de tu blog), es el que utilizan los buscadores y, muchas veces, es su contenido el que muestran como sumario de una página. Simplemente es un texto descriptivo del contenido de la página (en este caso del blog entero) sin ningún tipo de restricción, aunque se recomienda no incluir el título dentro del mismo. Qué y cuánto poner parece subjetivo, unos dicen que deber ser conciso mientras otros dicen que debe ser amplio (hasta 150 caracteres). Su código es el siguiente:
<meta name="description" content="... texto_personal ..." />
2. META keywords: los meta keywords ya no tienen la importancia que tenía hace algunos años, en parte debido al abuso de las palabras claves. Contiene palabras clave que sirven de referencia del contenido. Pueden colocarse hasta 1024 caracteres, separando cada palabra por medio de una coma o un espacio.
<meta name="keywords" content="... palabra, palabra, palabra ..." />
Incluir description y keywords es casi obligatorio pero podemos especificar más información:
3. META refresh: permite establecer cada cuánto tiempo (expresado en segundos) se recargará la página, no es imprescindible, además puede ser molesto para el lector:
<meta http-equiv="refresh"content="segundos" />
Con refresh también podemos redireccionar al usuario de una página a otra:
<meta http-equiv="refresh" content="segundos;URL=http://www.xxxxx/index.htm" />
4. META Robots: los robots son programas que usan los buscadores para indexar las páginas (visitan y registran todos los vínculos en su base de datos):
<meta meta name="robots" content="TIPO" />
Donde TIPO va a indicar cómo queremos que actuen los robots:
content="all" todas las paginas son indexadas content="noindex,nofollow" no añade la página al motor de búsqueda content="noindex,follow" no añade la página inicial pero si resto de lo enlaces content="none" igual que el anterior content="index,nofollow" sólo indexa la pagina inicial content="index,follow" indexa la página y todos sus vínculos (por defecto)
5. El uso de META author, META copyright, META date, META language y META rating es evidente:
<meta name="Author" content="... nombre_autor ..." /> <meta name="copyright" content="... texto_advertencia ..." /> <meta name="Date" content="... fecha ..." /> <meta name="language" content="es" /> <meta name="rating" content="general|mature" />
6. Hay más pero solo las enumeraré a modo informativo ya que su aplicación es bastante relativa:
META Cache-Control y META Pragma evitan que la página sea guardada en la caché del usuario. La primera es de uso genérico y la segunda es para los navegadores Netscape. Son útiles cuando tenemos un sitio que se actualiza muy seguido pero sus resultados son poco fiables:
<meta http-equiv="Cache-Control" content="no-cache" /> <meta http-equiv="Pragma" content="no-cache" />
META Expires permite la caché pero le da un tiempo, pasado este, obliga al navegador a cargar la página desde el servidor (la fecha debe estar en formato GMT):
<meta http-equiv="Expires" content="... fecha ..." />
Si se quiere que sea inmediatamente se puede utilizar:
<meta http-equiv="Expires" content="0" />
Condicionamiento
Para evitar meta etiquetas duplicadas lo que hacemos es condicionarlas. Usamos entonces los condicionales <b:if> para crear etiquetas META diferentes. Un ejemplo:
<b:if cond='data:blog.homepageUrl == data:blog.url'> <meta name='description' content='descripcion para la página principal' /> <b:else/> <b:if cond='data:blog.pageType == "item"'> <meta name='description' content='descripcion para las páginas individuales' /> <b:else/> <b:if cond='data:blog.pageType == "index"'> <meta name='description' content='descripcion para las páginas de etiquetas' /> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <meta name='description' content='descripcion para las páginas de archivos' /> </b:if> </b:if> </b:if> </b:if>
II - Los títulos
El título es uno de los factores más importantes a la hora de de posicionar tus artículos lo más alto posible en los buscadores, siendo muy interesante que las palabras claves aparezcan en él, y cuanto antes mejor. La forma que tiene Google de asignar los títulos a tus artículos es:
<<nombre>>: <<nombre>>
Esto hace que los títulos de tus páginas empiecen siempre con el nombre de tu blog y, además, sean más largos de lo deseado. Para solucionarlo basta con ir a la "plantilla" en vista "HTML" y buscar la siguiente línea (la cual estará entre las etiquetas "head"):
<title><data:blog.pagetitle/></title>
Y una vez encontrada sustituirla por estas otras:
<b:if cond='data:blog.pageType'> <title><data:blog.pagetitle/></title> <b:else> <title><data:blog.pagename/></title> </b:else> </b:if>
La página principal tendrá como título el nombre del blog únicamente. Los artículos tendrán como título el nombre del artículo únicamente. De esta forma reducimos su longitud y conseguimos que las palabras clave aparezcan antes. Los listados (por meses, por etiquetas, etc.) tendrán como título el nombre del blog seguido del nombre del listado. Por ej:
"MiBlog: Octubre 2010" o "Miblog: Economía".
¿Cómo quedará el código completo con la optimización de las tags meta y los títulos?
<b:if cond='data:blog.homepageUrl == data:blog.url'> <title><data:blog.title/></title> <meta name='description' content='descripcion para la página principal' /> <b:else/> <b:if cond='data:blog.pageType == "item"'> <title><data:blog.pageName/> : <data:blog.title/></title> <meta name='description' content='descripcion para las páginas individuales' /> <b:else/> <b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/> : CUALQUIER TEXTO</title> <meta name='description' content='descripcion para las páginas de etiquetas' /> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <title><data:blog.pageTitle/> : CUALQUIER TEXTO</title> <meta name='description' content='descripcion para las páginas de archivos' /> </b:if> </b:if> </b:if> </b:if>
III - Robots.txt
El fichero Robots.txt es un ficherito mediante el cual se le indica a los buscadores que páginas deben indexar y recorrer, y cuales no. En el caso de Blogger este fichero es generado automáticamente y no puede ser modificado por el usuario. Para ver tu fichero debes ir a:
http://urlMiBlog.blogspot.com/robots.txt (reeemplazar urlMiBlog por la dirección de tu blog)
El problema es que este fichero provoca que los listados por etiquetas no sean indexados por los buscadores. Pero, ¿cómo lo podemos solucionar si no nos dejan modificar el fichero? Simplemente hay que añadir la siguiente etiqueta "meta" dentro de las etiquetas "head" de nuestra plantilla:
<meta content='index,follow' name='robots'/>
De esta forma, diremos a los robots que indexen todas nuestras páginas y que recorran todos los enlaces que salen de ellas. ACLARO: NO LO USEN SI NO ESTÁN SEGUROS.
D - Indexar tu Blog en diferentes buscadores
Esta todo listo para que nuestra página aparezca en los buscadores y miles de usuarios ingresen a través de las búsquedas, o sea conforme a sus necesidades.
En el caso de Google o Yahoo!, especializados en encontrar información en la web, estos realizan una exploración permanente de Internet, creando un índice de todas las páginas exploradas, así como de su contenido. De esta forma, cuando se realiza una consulta, el motor de búsqueda se dirige al índice para localizar los elementos deseados, arrojando así resultados precisos y rápidos.
Sin un índice, el motor de búsqueda debería escanear el contenido de cada página web de forma individual cada vez que se iniciara una búsqueda, lo cual, considerando el volumen de la información existente en Internet, seria excesivamente lento y demandaría equipos informáticos muy potentes.
Veamos como indexar tu blog, es decir agregar la URL de tu blog a los principales buscadores.
1. GOOGLE
Haz clic aquí para agregar tu blog a Google. Luego te saldrá una ventana:
-URL: agregar la url de tu blog, se recomienda agregar: http://tublog.com y no http://tublog/forum.htm, así Google podrá encontrar más fácilmente todos los sitios de tu blog. Luego haces clic en "Enviar solicitud" y aparecerá un mensaje diciendo: "" y en unas horas o días tu blog se encontrará en Google.
Google, agrega nuevos sitios a su índice y los actualiza cada vez que explora la Web, Según manifiestan “no agregamos a nuestro índice todas las Urls que recibimos y no podemos hacer ninguna predicción ni darle ninguna garantía acerca de cuándo o si efectivamente aparecerá”. Habrá que ser pacientes.
2. MSN
Haz clic aqui para agregar tu blog a BING. Aparecerá una ventana como la siguiente:
Primero, escribe la url de tu blog, se recomienda agregar: http://tublog.dominio.com y no http://tublog.dominio.com/index.htm, así Yahoo podrá encontrar más fácilmente todos los sitios de tu blog.
Luego escribe los caracteres que te salen (Código de confirmación). Luego haces clic en "Enviar" y en unas horas o días tu blog se encontrara en Yahoo.
E - Analizando tu blog
Por último, también es muy importante saber cómo ven los buscadores a tu blog y como cuantitativa y cualitativamente tu blog está funcionando en la Web. Lo podemos hacer de muchas formas, se describen las más comunes.
I - Uso de los comandos link y site en el buscador de Google
El comando site:
En un primer momento, dicho comando permite restringir una búsqueda en un portal determinado, o incluso una parte específica de un sitio determinado. Para restringir la búsqueda a una sección del portal, solo hace falta indicarlo en la petición, ya se trate de un sub-dominio o de un simple repertorio. Escribir en la barra de búsqueda (sin los "[" "]"):
[site:miBlog.com.ar] permite listar las páginas indexadas en la totalidad del portal miBlog.com.ar, comprendidos todos los sub-dominios.
[site:property.miBlog.com.ar] permite listar las páginas indexadas en el sub-dominio property del portal miBlog.com.ar.
[site: www.miBlog.com.ar/directory/sport_recreation/] permita listar las páginas indexadas en el repertorio /sport_recreation/ del portal miBlog.com.ar .
En resumidas cuentas, seguro que no muchas gente utiliza esta funcionalidad de Google, exceptuando, claro está, a los posicionadores (SEO). Pero sin embargo, ésta podría resultar de gran ayuda para analizar el estado de posicionamiento de nuestro portal en el motor de búsqueda.
El comando link:
Dicho comando tiene como función listar los backlinks de una página, es decir darnos la lista de las páginas que hacen un enlace en duro hacia una página de otro nombre de dominio.
Al contrario que el comando site, el cual funciona a nivel de un sitio entero, el comando link: lo hace para una página concreta. De este modo, [link:URL] reenvía solo las páginas que tengan un enlace hacia la página URL. Dado que el trabajo de posicionamiento se realiza página a página, en teoría se debería de usar el comando link para cada página, para la que se quiera optimizar el posicionamiento.
II. Estadísticas de Blogger
Blogger nos proporciona un resumen de lo más importante en cuanto al posicionamiento de nuestro sitio en Internet.
1. Visión general
Podemos ver un resumen de las estadísticas necesarias apenas entramos a la página de administración de nuestro blog o haciendo clic en “Visión general” (en la barra lateral izquierda). Sin embargo, podemos obtener una vista más detallada pinchando en “Estadísticas”.
Se despliegan 4 opciones:
- Visión general: muestra un resumen de las tres opciones de abajo
- Entradas: muestra la cantidad de visitas de las entradas en forma ordenada descendente. Dicho de otra forma las entradas más populares.
- Fuentes de tráfico: muestra de que páginas provienen los visitantes así como las palabras clave que utilizan en los buscadores.
- Público: muestra el origen geográfico de los visitantes, el tipo de navegador y el sistema operativo usado por los lectores para acceder al blog.
III - Herramientas para webmaster de Google
Son muy útiles para el análisis de tu blog. Podemos acceder a ellas directamente desde aqui.
Para utilizarlas lo primero que tenemos que hacer es validar la página que enviamos para aclarar que realmente es nuestra. Para ello la forma más sencilla (Google te ofrecerá varias) es poner una etiqueta "meta" que nos proporcionan, en el "head" de nuestra plantilla. Para ello entras a la página de administración de tu blog y haces clic en “Plantilla”, luego “Editar HTML” y con CONTROL+F buscamos <head>, debajo de esa etiqueta pegamos el código meta que nos proporcionan.
Una vez realizada la validación toca esperar uno o dos días hasta ver los primeros datos, aunque hasta pasada una semana pueden aparecer apartados vacíos.
¿Y que nos ofrecen estás herramientas?
Saber para que búsquedas aparece nuestra página, incluyendo además el número de veces que ha aparecido para cada búsqueda, la posición media y el número de clic realizados por cada búsqueda. Las palabras clave que ve Google en nuestro blog. Qué dominios tienen enlaces hacia nuestra web y cuantos enlaces hay en cada dominio. Los errores que Google encuentra a la hora de analizar nuestra página, etc.
Es decir, encontramos una gran cantidad de información a través de la cual podremos analizar y mejorar el posicionamiento de nuestra web para Google (y, por tanto, para todos los buscadores).
IV - Google Analytics
Google Analytics es una herramienta de gran alcance para supervisar todos los aspectos del tráfico de sitios Web. Tiene las mismas estadísticas que las nombradas en el punto I pero además incluye otra serie de funciones.
Paso 1: Configuración de su cuenta
Para utilizar Google Analytics, tendrás que configurar una cuenta con ellos. Esto le proporcionará un identificador único para añadir a su sitio. Sólo se puede acceder a la información acerca de su propio sitio, no se permitirá el acceso a la información de otros sitios a menos que el propietario del sitio explícitamente se la otorgue.
Ir al sitio web de Google Analytics. Si tienes una cuenta de Google ya, haces clic en “Inicie sesión”, luego utilice su correo electrónico y la contraseña de Google para firmar. Haga clic en “Iniciar sesión” para continuar.
Paso 1: regístrate con una cuenta
Visita el sitio web de Google Analytics para registrarte con una cuenta. Haz clic en el botón Crear una cuenta y sigue las instrucciones que aparecen en pantalla.
Paso 2: configura las propiedades de tu cuenta
Google Analytics es flexible y admite distintas configuraciones en la cuenta, aunque la configuración utilizada determina el modo en que se reflejan los datos en sus informes.
Paso 3: configure su código de seguimiento
Incluya el ID y el código de seguimiento de Analytics en su sitio web o en aplicaciones para dispositivos móviles con el fin de recopilar y enviar datos de uso a su cuenta de Analytics. Puede realizar el seguimiento de varias propiedades en la misma cuenta, pero cada propiedad debe configurarse de forma individual. Siga un proceso diferente para configurar el seguimiento web y el seguimiento de aplicaciones para dispositivos móviles.
Paso 4: Insertar Google Analytics en tu blog
Para insertar el código de Google Analytics en primer lugar, busca el fragmento de código de seguimiento para su propiedad.
a) Haz clic en Administrador desde cualquier página de Google Analytics.
b) Selecciona la propiedad de la que deseas realizar el seguimiento.
c) Comprueba que la URL de la parte superior coincida con la de tu sitio Web.
d) Si en la configuración se muestra la propiedad Web incorrecta, haga clic en el enlace de la ruta de exploración de su cuenta y seleccione la propiedad Web adecuada en la lista.
e) Haga clic en la pestaña Información de seguimiento.
f) A continuación, verá algo parecido al siguiente fragmento de código, en el que XXXXX-Y indica el ID de propiedad. Habilite las opciones de seguimiento que desee y, a continuación, haga clic en Guardar.
g) Por ultimo copia el fragmento de código.
Insertar este código en Blogger es sencillo ya que no hace falta modificar nada de la plantilla, solamente basta con ir a “Configuración”, “Otros” y buscar “ID de propiedad web de Google Analytics“. Pegamos el numero copiado anteriormente finalmente ponemos “Guardar configuración.
Paso 5: Obtener una visión general del rendimiento de tu sitio
Utiliza la página Administración de Analytics para administrar las cuentas, las propiedades, las vistas y los usuarios. Haz clic en Administrador en la parte superior de cualquiera de las páginas de Analytics para abrir la página de administración. La página se abre con relación a la sección en la que estaba en Analytics.
Utiliza el menú de la parte superior de cada columna para las siguientes acciones:
- seleccionar la cuenta, la propiedad y la vista deseadas,
- crear una cuenta, una propiedad o una vista.
Los enlaces de cada columna ofrecen acceso a distintas página de Analytics en las que realizar las actividades correspondientes (administrar usuarios, crear nuevas propiedades y vistas, crear filtros de datos...).
Los informes Públicos han sido diseñados para proporcionar información sobre:
- Quién constituye tu público (ubicación, idioma y variables personalizadas)
- Cómo llega el público a tu sitio y cómo lo consume (tecnología, móviles)
- Fidelización e implicación (comportamiento)
Ubicación
Proporciona información acerca las zonas geográficas de los visitantes que manifiestan interés por tus productos.
Idioma
Resulta importante saber si obtiene una respuesta de los visitantes a los que dirige versiones de su publicidad en distintos idiomas, pero también le conviene conocer qué tipo de tráfico obtiene de visitantes que no corresponden a estas ubicaciones.
Variables personalizadas
Utiliza las variables personalizadas para ampliar el alcance de sus segmentos avanzados. Las variables personalizadas en el nivel de visitantes permiten identificar a los visitantes a través del comportamiento global durante un periodo temporal determinado y no mediante interacciones de una única sesión en el sitio Web.
Tecnología y móviles
Comprender la tecnología que utilizan los visitantes para llegar a tu sitio e interactuar con él le permite mejorar las versiones actuales y planificar futuras implementaciones.
Visitas recientes, Frecuencia y Visitantes nuevos y recurrentes
Calcula la capacidad de atracción de tu sitio y hasta qué punto anima a los visitantes nuevos a volver. También puede observar el impacto económico de los visitantes nuevos con respecto a los recurrentes (por ejemplo, el 30% de visitantes recurrentes representa el 45% del total de transacciones).
Como ven se pueden analizar infinidad de cosas de tu blog. Por otro lado Yahoo también posee su propio sistema de herramientas para webmaster. Lo dejo para que lo investiguen por su cuenta. Pueden ingresar directamente desde aqui.
Y hasta aquí llegó este articulo. Lo aprendido nos ha servido para conocer que ajustes podemos realizar en Blogger, también para saber que podemos agregarle módulos (Gadgets) conforme nuestro blog los necesite, que podemos optimizar metas y títulos e indexar para los motores de búsqueda. Con el tiempo vas a ver, a través de las herramientas de análisis descritas, que tu sitio comenzará a recibir miles de visitas.
La semana que viene veremos un amplio conjunto de herramientas para la creación de códigos y el diagnostico online de nuestro blog. Fino a dopo!
Visto en: laeulalia, Julianalsola, atravesdeinternet, hazblog-
Palabras clave: blog, emprendimiento, online, negocio, configuración, SEO, posicionamiento, indexación, optimización, motores de búsqueda, buscadores, palabras clave, META, instructivo, tutorial, plantilla, Blogger.


















Comentarios
Publicar un comentario
Todos los mensajes son moderados por el administrador. No esta permitido el SPAM